Cybertown Constitution

Because the purpose of Cybertown Revival is the harmonious interchange of ideas
and information between community members and between communities, certain
guidelines of behavior need to be followed.
By entering Cybertown Revival you agree to the following terms and conditions for
participating in Cybertown Revival:
1. In communicating to others in Cybertown Revival follow customary manners as
they are (or at least as they should be!) followed in real life in-person interactions.
In other words, don't insult other members, don't make statements that are grossly
offensive including blatant expressions of bigotry, racism, sexism, or hatred, and
don't indulge in abusive or harassing behavior or personal attacks. This includes not
indulging in racial, ethnic, sexual, or religious slurs, disruptive behavior of any kind,
or making lewd comments.
2. Cybertown Revival includes a set of Colonies where people are not discriminated
against based on personal beliefs, sex, age, or race and is a place where people are
not attacked for these things. One intention of Cybertown Revival is to provide an
oasis for rationality, pleasant discourse, and harmony rather than tirades and
insults against those who disagree with your views.
3. The public meeting places are not sex-chat spaces. This means that you must not
engage in sexual activities or sexually-explicit chat that would generally be
considered offensive or inappropriate in a public place. What you do in the private
spaces is your own business – what you do in the public spaces becomes
everybody's business and appropriate actions will be taken to prevent violations.
These actions include gagging offenders, removing them from the community for a
certain period of time, and in extreme cases, exiling them forever.
4. You may not promote or provide instructional information about illegal activities,
or promote physical or mental harm or injury against any group or individual. You
also may not indulge in activities that infringe upon anyone else's copyright(s).
5. Cybertown Revival is not responsible for the content of these meeting places.
That responsibility lies solely with the people using the spaces since they are the ones dynamically creating the content. The opinions and views expressed in these meeting places do not necessarily reflect those of Cybertown Revival.
6. Cybertown Revival does not monitor these meeting places, but the community itself, in the interests of fostering positive community spirit, has decided what it will and won't accept in these spaces and various Security Personnel do check on the spaces from time to time. We do not wish to be forced into using filters by the foolish and thoughtless actions of the minority.
7. Members can be held legally liable for the contents of their speech/text, and may be held legally accountable if their speech/text includes, for example, defamatory comments.
8. You agree to indemnify and hold harmless Cybertown Revival for any loss, liability, claim, damage, and expenses (including reasonable attorney fees) arising from or in connection with the contents of your speech/text and your use of these communities.
9. In building your dwellings in Cybertown Revival, the above rules also apply. In other words, you cannot furnish your spaces with textures, texts, objects or images that would be considered offensive, illegal, pornographic, racist, sexist, or that violate copyrights.
10. Your uploaded files, and your participation in conferences and chats, are subject to review, modification, and deletion without notice by community officials or others responsible for community activities.
11. Avoid shouting (using all caps) or flooding (continuously posting repetitive text) in the Chat areas.
12. Impersonation of Cybertown a Revival City Officer is prohibited. False representation of yourself as a Cybertown Revival City Officer can result in immediate termination of your Cybertown Revival account.
WHAT CAN I DO IF SOMEONE IS VIOLATING THE CONSTITUTION WHILE PARTICIPATING IN CYBERTOWN REVIVAL?
Currently, Cybertown Revival is still in development, and certain features have yet to be restored. Until these features are restored, if someone is violating the constitution, you should contact a City Council or Security member using the official Cybertown Revival Discord server, who can then take appropriate measures.
However, it is our intention that citizens will eventually have the following protections:
A) Ignoring another citizen, and thus not seeing their communications, both in public and in private.
B) Banning them from your private rooms which the offending citizen will not be able to enter (such as your home).
C) Contacting a Security Officer via private message, who will warn the offender and take the appropriate action if the inappropriate activity continues.

Colony Job Descriptions
Block Deputy
Reporting to the Block Leader, Block Deputies are a vital cog; essential to the success and advancement of not only a block, but also the colony. As a block deputy, you are the cornerstone and first port of call that a resident will look to, for information and guidance. As a 'BD' you will be required to conduct yourself with dignity, professionalism and represent the colony to the best of your abilities, in line with CTR guidelines. The Block Deputy role is the foundation and imperitive first step to a successful career in our promising colony.
Block Deputy Duties
Below are a list of duties, but not limited to any additional responsibilities set by your Block Leader.
The recruitment and welcoming of new residents to your block.
Providing newcomers with information and training.
Engagement on messageboards.
Upkeep and engagement of block message board.
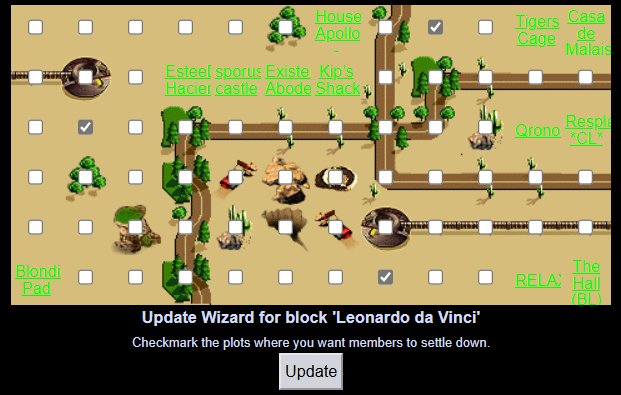
Block maintenance and ensuring free spaces are available.
Management of dormant houses, in line with last access and colony procedures.
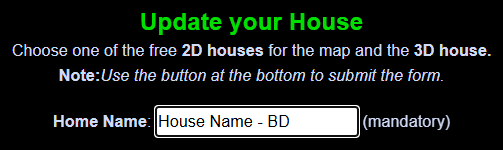
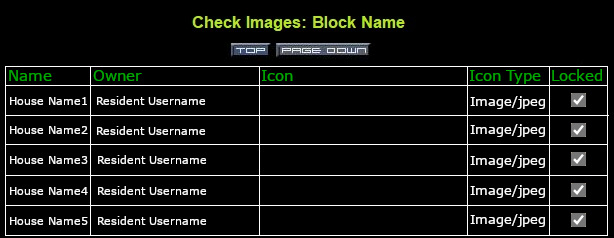
Inspections of 2D house information, images and external links.
Encourage residents to decorate homes and messageboards!
Submit ideas and paricipate in block activities.
Report any issues directly to your Block Leader.
Key communication with BL/ND/NL where required.
Ensure you are upto date with Neighbourhood/Block news.
Adhere to CTR rules and privacy policy.
Log in 3 days a week to complete duties.
Block Leader
Reporting to your designated Neighbourhood Deputy, Block Leaders are a positive influence for all residents and block deputies; essential to the success and advancement of the block itself; whilst bridging the gap to the neighbourhood. Block Leaders should be authoritative, great communicators and promote the vision of the block to residents as well as ctr wide. As a 'BL' you will be required to conduct yourself with dignity, professionalism and represent the colony to the best of your abilities, in line with CTR guidelines. Block Leaders are directly responsible for upto 8 BD's as well as citizens that reside in their block. Smart employment aswell as exciting retention planning are key to a thriving block.
Block Leader Duties
Below are a list of duties, but not limited to any additional responsibilities set by your ND.
The recruitment and ongoing training of block deputies, via employment office.
Providing newcomers with information and training.
Introducing yourself to new block members personally.
Check block inbox and reply to any enquiries.
Upkeep and management of block message board.
Delegation of block maintenance duties, especially during times of absence
Management of dormant houses, in line with last access and colony procedures.
Inspections of 2D house information, images and external links.
Encourage and assist residents to decorate homes and messageboards!
Take the lead/delegate during block activities/events.
Submit weekly block reports to neighbourhood team.
Key communication with ND/NL where required.
Engage with neighbourhood team/attend 'hood' meetings.
Positive promotion of neighbourhood and colony ctr wide.
Log in 3 days a week to complete duties.
Adhere to CTR rules and privacy policy.
Neighbourood Deputy
Reporting to the Neighbourhood Leader, "ND's" are an integral part of the senior neighbourhood team. Often given a particular remit of expertise, ND's are also tasked with the supervision of a group of blocks or 'grid'. Neighbourhood Deputies should be proactive, diligent, a person of the people, a figurehead for their neighbourhood, whilst displaying a positive dipiction of the colony. ND's are also tasked with providing on going training to block staff for promotion within, should oppertunities arise.
Neighbourhood Deputy Duties
Below are a list of duties, but not limited to any additional responsibilities set by the NL.
The recruitment and ongoing training of block leaders and deputies.
Advertising the neighbourhood/blocks to new members
Providing support and filling in for absence of BL's.
Arrange and attend grid meetings bi-monthly.
Check block & hood inboxes, responding to any enquiries.
Upkeep and management of block and hood message boards.
Weekly inspections of blocks and monitor BL reports
Promote and encourage BL's to increase block activity.
Attend neighbourhood and colony meetings.
Fill in for other ND's, where required.
Carry out ND reports, submitting findings to Neighbourhood leader.
Delegation and empowerment of duties to Block Leaders
Carry out additional duties relating to area of expertise.
Key communication with Neighbourhood Leader
Positive promotion of neighbourhood and colony ctr wide.
Adhere to CTR rules and privacy policy.
Log in 4/5 days a week.
Neighbourood Leader
Reporting to the senior colony team, neighbourhood leaders are the focal point and center of a neighbourhood. 'NL's' will exhibit exceptional leadership qualities, delegation and be the driving force of the vision of both their neighbourhood and colony. Neighbourhood Leaders will manage a team of upto 8 ND's, entrusting individual responsibilities to their deputies. 'NL's' play a vital role in the recruitment and development of hood staff, ensuring ongoing support to all team members, whilst creating a thriving and sustainable enviroment for all residents. Engagement at colony level is essential, working with the senior colony team to convey news and information to their residents.
Colony Deputy
A colony deputy plays a crucial role in supporting the governance and administration of the colony. Acting as second in command to the Colony Leader, they assist in over seeing daily management and support to the neighbourhood teams. Colony Deputies generally oversee specific duties such as, Deputy, Tech, Events, Companion...etc dependant on their individual skills and experience. "CD's" will also be responsible for a number of neighbourhoods on the colony map, delivering assistance and wisdom to both staff members and residents alike. The colony deputy is a more prominant leadership role, helping to make important colony decisions and representing the colony in external matters. Their work often involves practical management and diplomatic responsibilities making them an essential figure in maintaning stability in the colony.
Colony Leader
In the 9th Dimension, the colony leader serves their citizens as the central figure responsible for guiding and managing the colony's direction, culture and overal operations. This role involves setting goals, establishing a strong team and ensuring that the community remains vibrant, aligned with its shared vision. The 'CL' often acts as a mediator, helping to come to decisions that impact the colony on a whole, whilst overseeing the senior colony management team daily. In addition to management duties, colony leaders foster a positive atmosphere by encouraging collaboration, creativity and inclusivity among citizens. Colony Leaders are also invited members of the city council, who in turn are the voice between the city and the founding members of CTR.






















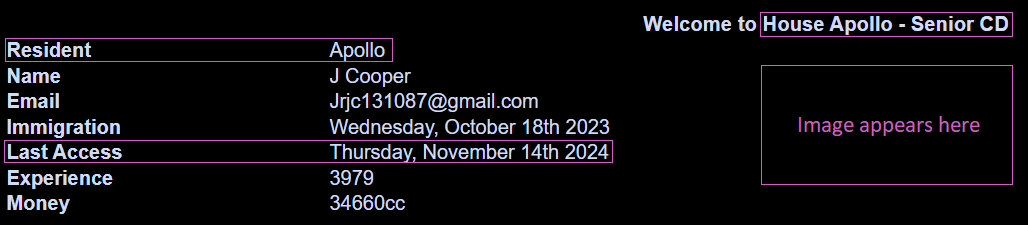
 Take note of the resident name, home name, last access and if there 2d image needs to be approved. This is to be submitted in your BD report, in which the information is used to aid in weekly block maintenance.
Take note of the resident name, home name, last access and if there 2d image needs to be approved. This is to be submitted in your BD report, in which the information is used to aid in weekly block maintenance.
 Please use the following links to submit your weekly reports.
Please use the following links to submit your weekly reports.